
Get started with a career in UX Design
Press Enter / Return to begin your search.
Your portfolio is the most critical piece of the puzzle when it comes to selling your design skills to recruiters and clients. It’s the single most vital component of any design career move you will ever make.

A UX case study is a detailed but summarized presentation of a design project, its goals and objectives, the research methods used, the process to find a solution and the results achieved.
I hope to share with you a UX portfolio Case Study template for making your portfolio simpler and less overwhelming with the aim of getting you a job interview and potentially a higher paying job. I happen to have stumbled upon it through trial and error but it has resulted in me being headhunted for my last three Senior roles in UX at two agencies and a product company.

But first let’s start at the beginning.
When I was trying to design my portfolio, I used to spend countless hours digging up relevant work from past projects, downloading a ton of device mockups, and implementing every tactic from articles on portfolios that you can find.
The problem with that was it had been months and I was still not done. Every little inspiration I found, seemed to demand a new version. I also was not getting any interviews for the job I had applied for.
How long should a portfolio case study be? What should I include? I felt stuck and overwhelmed by every single detail.
That queasy, gut-twisting anxiety in the pit of your stomach won’t go away no matter how much you tweak your portfolio.
By spending time studying other design portfolios of not just every designer but successful hires, I was finally able to come up with a system that covered what recruiters actually wanted to see.
Recruiters spend a short amount of time on each candidate’s portfolio, scanning for information in the case studies that relates to the role’s skills and responsibilities.
To stress how each important your case study detail and layout is, let’s look at how two recruiter personas who have different business needs might look at the information provided in a designer’s case study.

Recruiter 1
CEO
Works at small mobile app company, limited staff.
Results orientated, only has 5 minutes to look through a portfolio.
Looking for a freelancer/part-time designer.
A quick view of a candidate’s case study should answer:
– Is their work relevant to what we do?
– How much work did they do on a project
– Can they work unsupervised?
– Have they seen a project through to launch?

Recruiter 2
Creative Director
Looking for a full-time designer
Works for a large agency.
Leads and supervises the design team.
Process orientated, has time for a detailed case study.
A quick view of a candidate’s case study should answer
– Is their work relevant to what we do?
– Is this their most recent work and skills level
– Do they understand what problem they were solving (big-picture thinking)
-Did the solution solve the problem they sort out to address
These two recruiters require different forms of information and detail from your case study. It is up to you to make sure the case studies you create cover what they are looking for in order to land interviews.
Don’t just put a portfolio case study together and hope it will be good enough.
The secret to a portfolio case study that can get you an interview and explode your career opportunities lies in a creation process that is aligned with your audience’s needs.

That’s why I want to share with you this UX Portfolio Case Study template from UX Design Mastery. It is based on over 60 portfolios of successful design hires from Facebook, Amazon, Uber, Twitter, Apple, Google, LinkedIn, Dropbox and the insights of top design recruiters.
The core idea is to try to break down your case study creation process into a writing component and designing component so that you can tackle each one without getting stuck or overwhelmed.
This ensures that your case study has a good narrative and understandable structure. This also allows you to plan more effectively what design artifacts you will need in your case study. It’s a system by which you can rapidly roll out multiple case studies without forgetting anything that’s relevant to a recruiter or client.
The UX Portfolio Case Study template has 8 critical sections that recruiters are looking for.

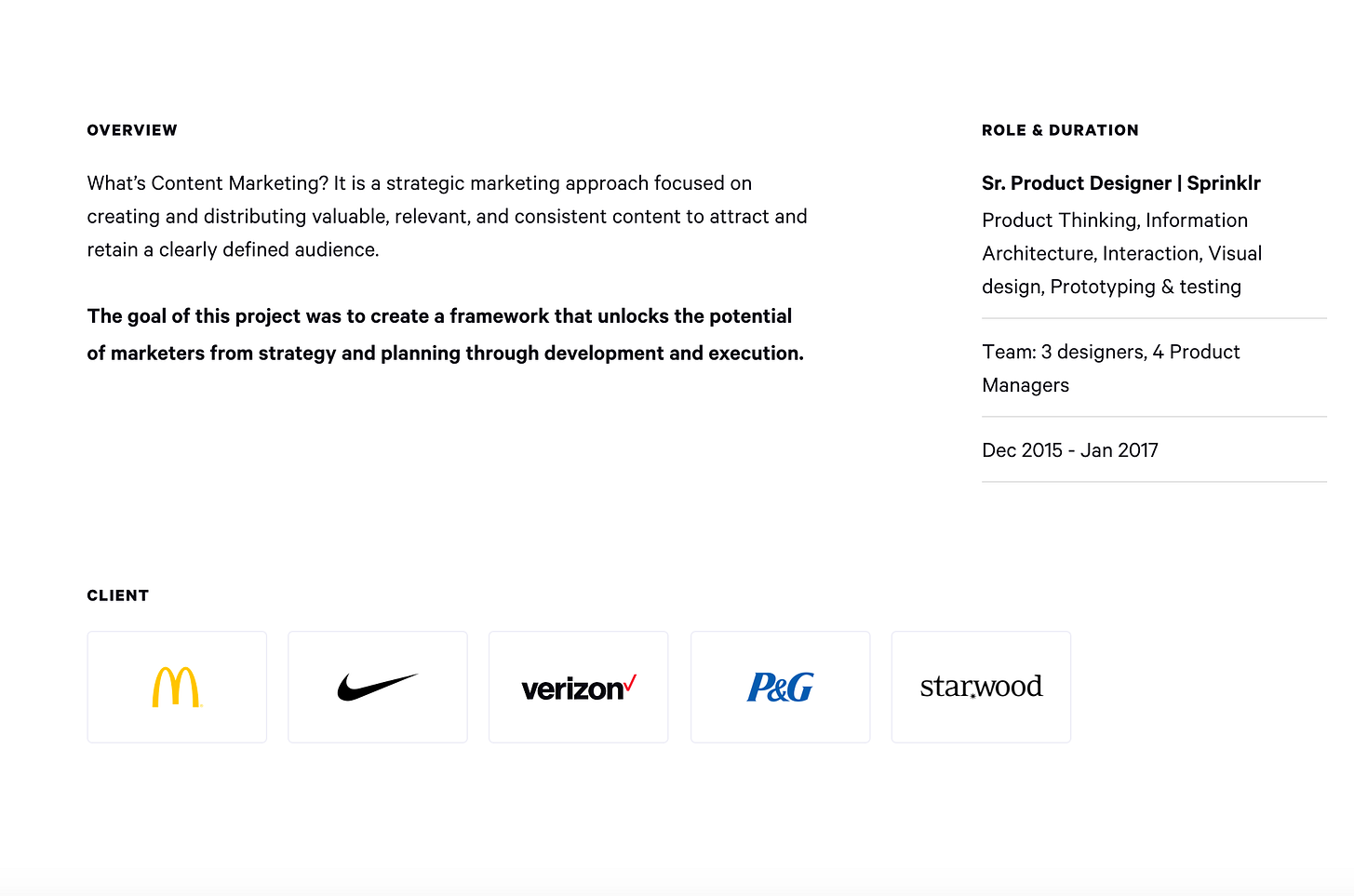
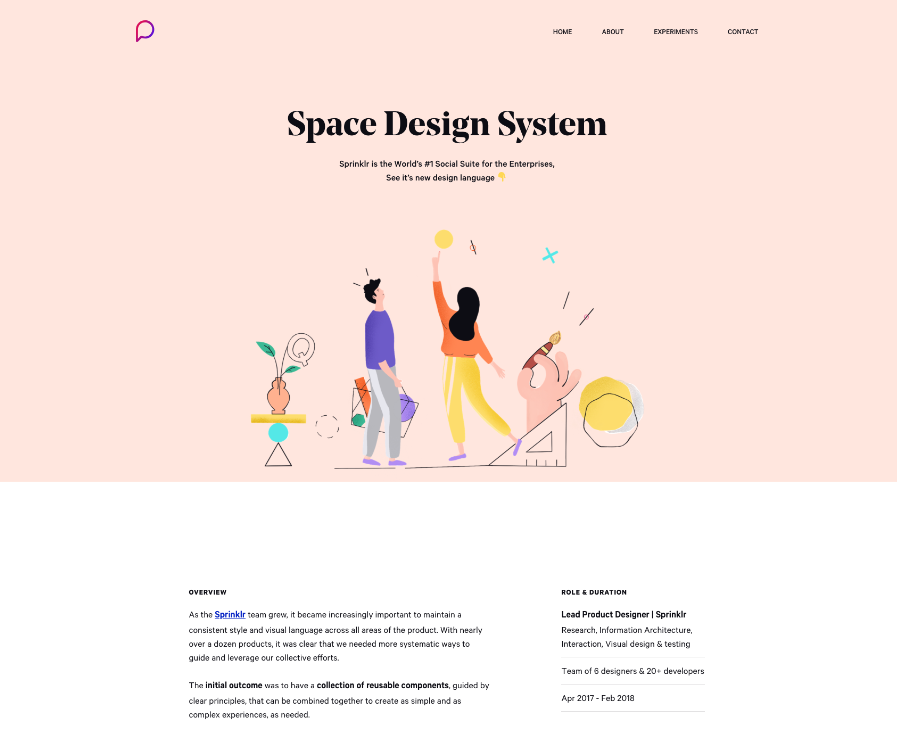
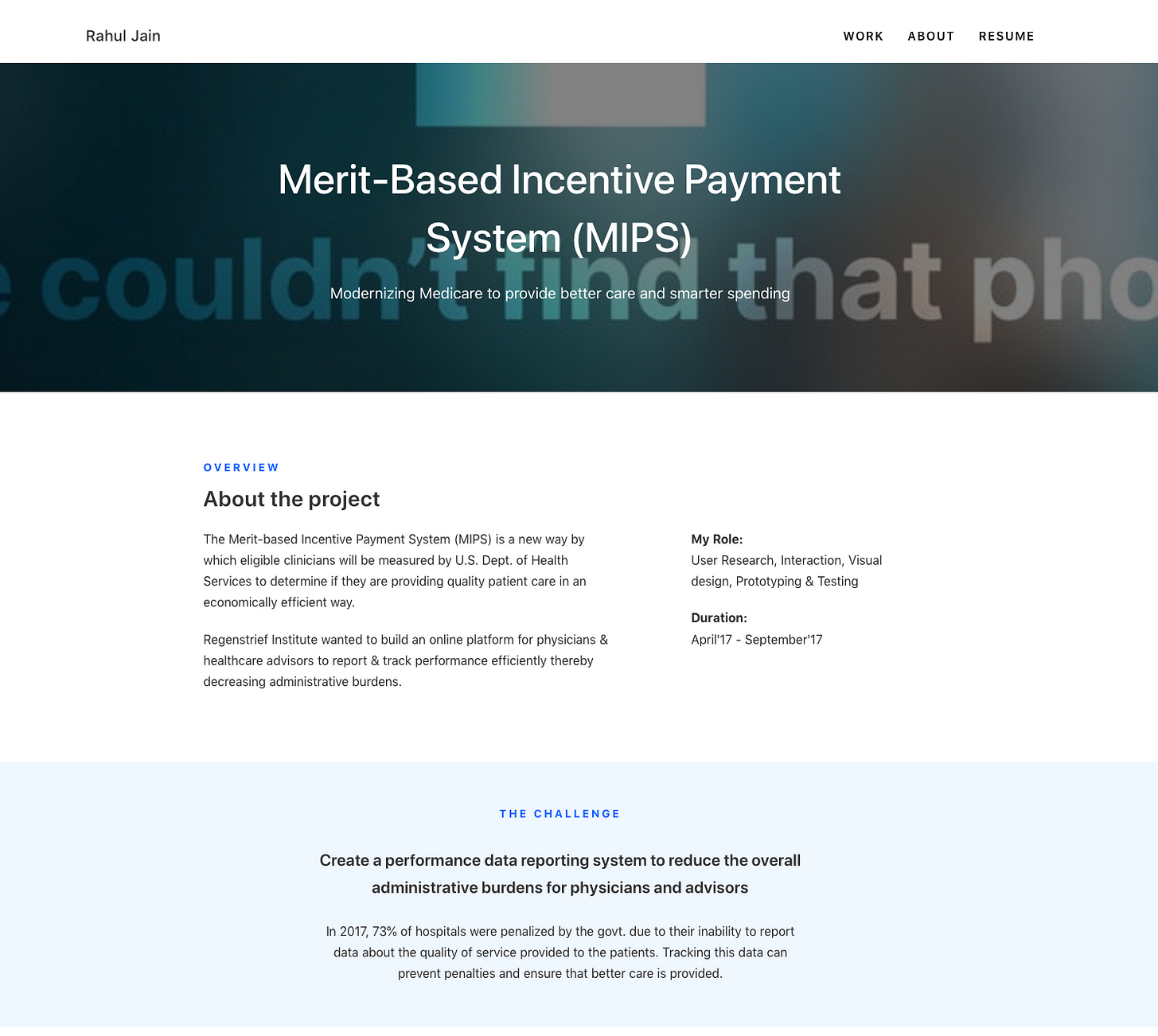
Length: Project Title (1 line) & Subtitle (1–2 lines)
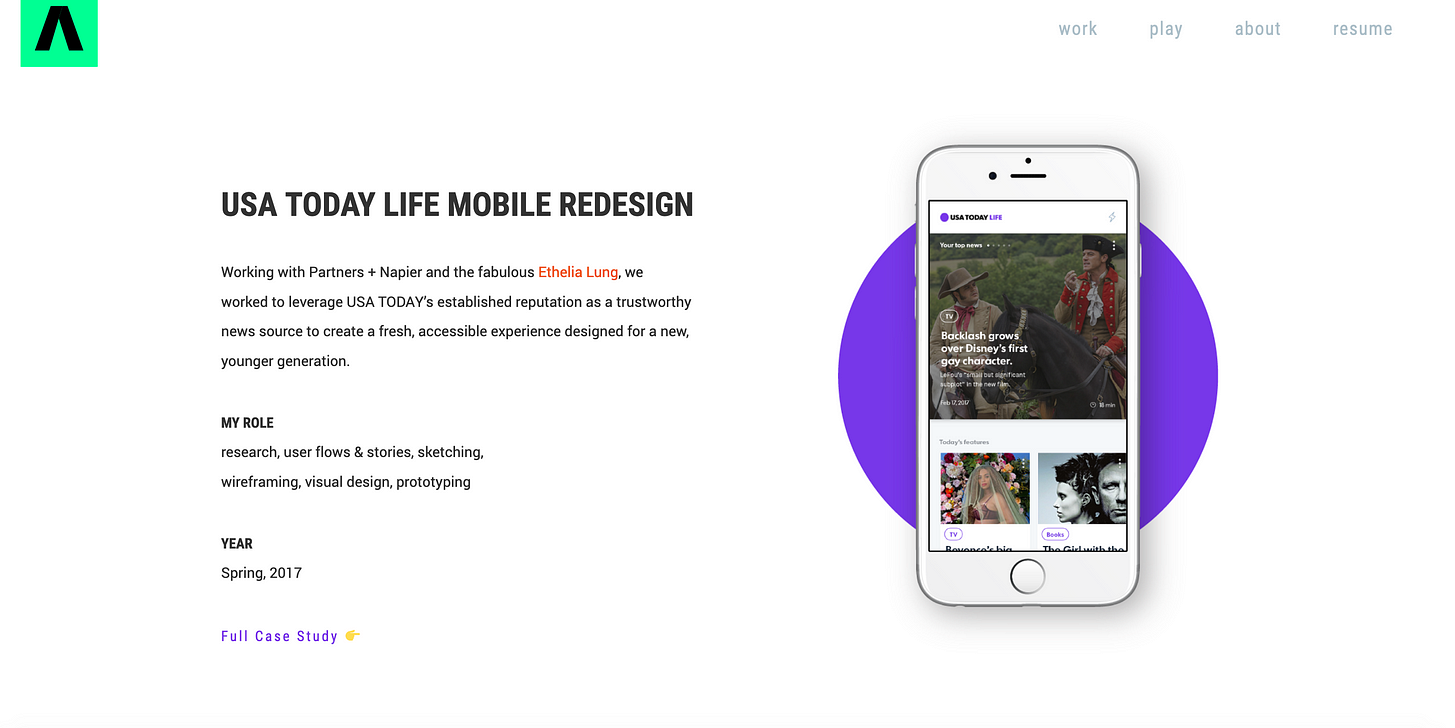
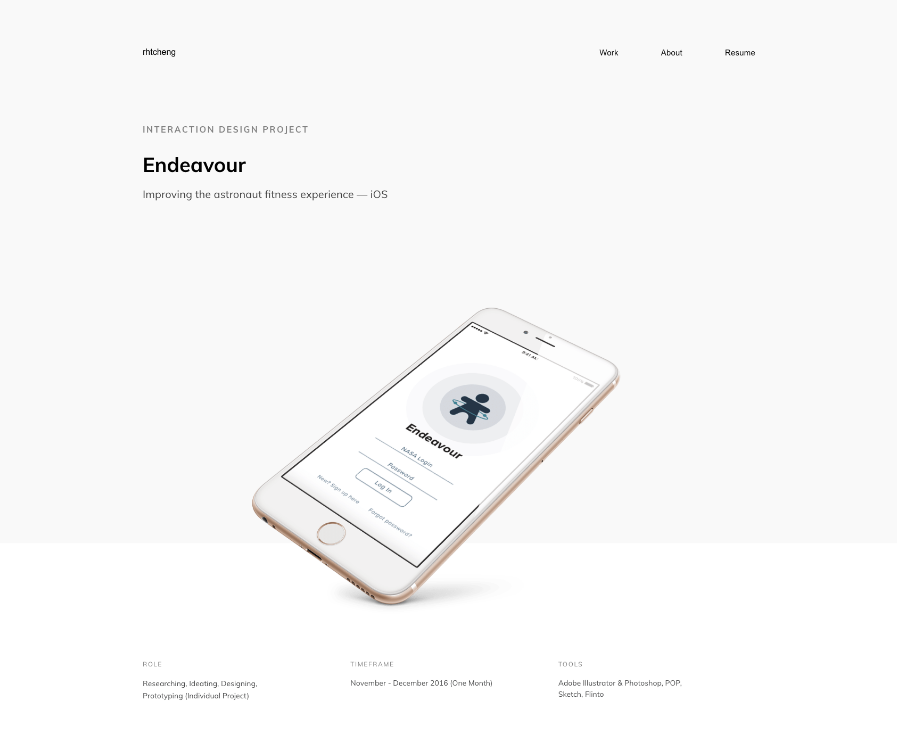
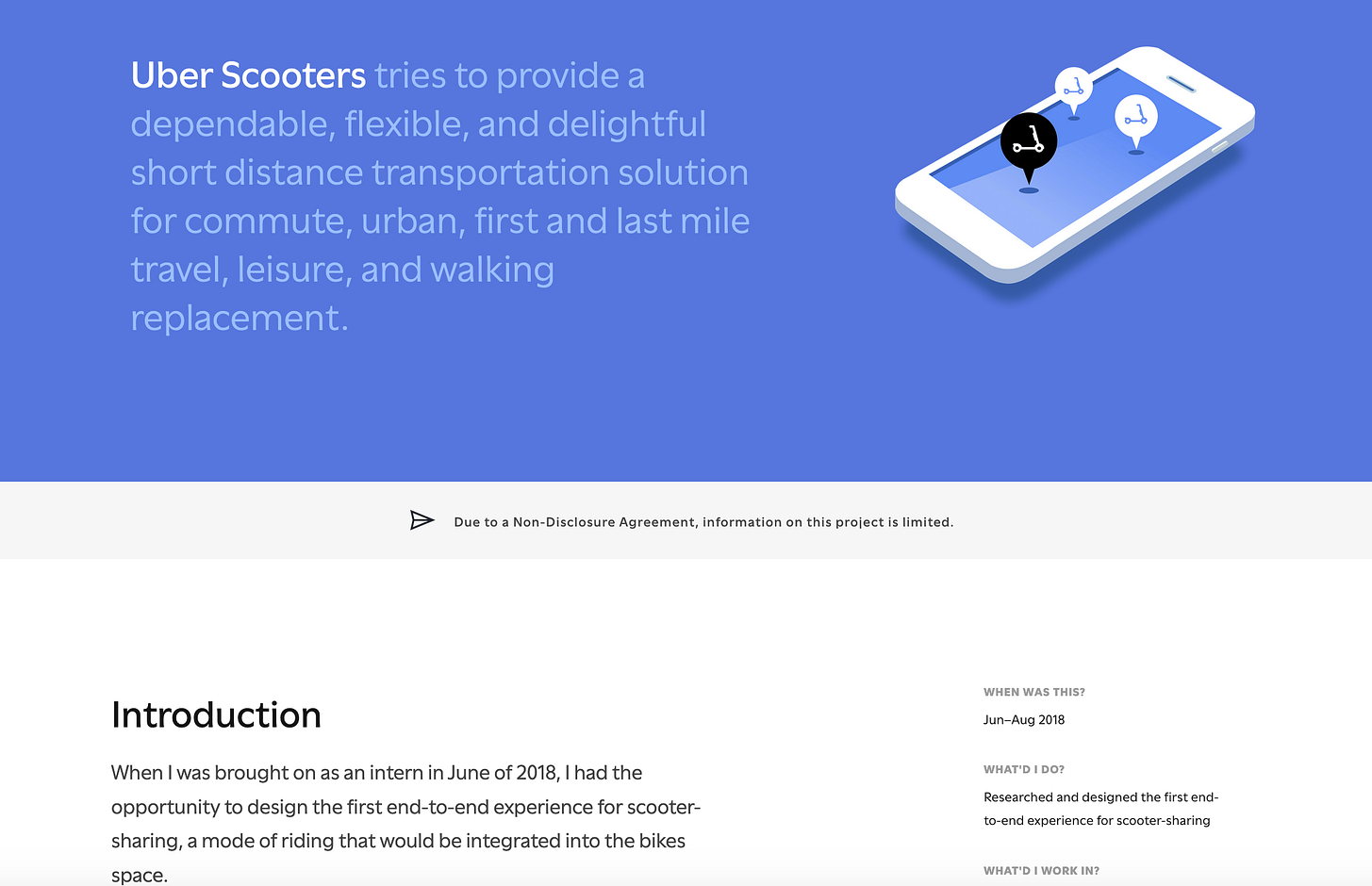
A short concise headline that couples the name of the brand/application/client and goal of the project. A lot of designers tend to rush the naming of their project but it is crucial in capturing the attention of its reader. It is the first thing a recruiter is going to read to decide whether or not to carry on reading your UX case study. Make sure it is clear, understandable, and does not use technical jargon. The subtitle is optional but a great way to build more context around the Project title.


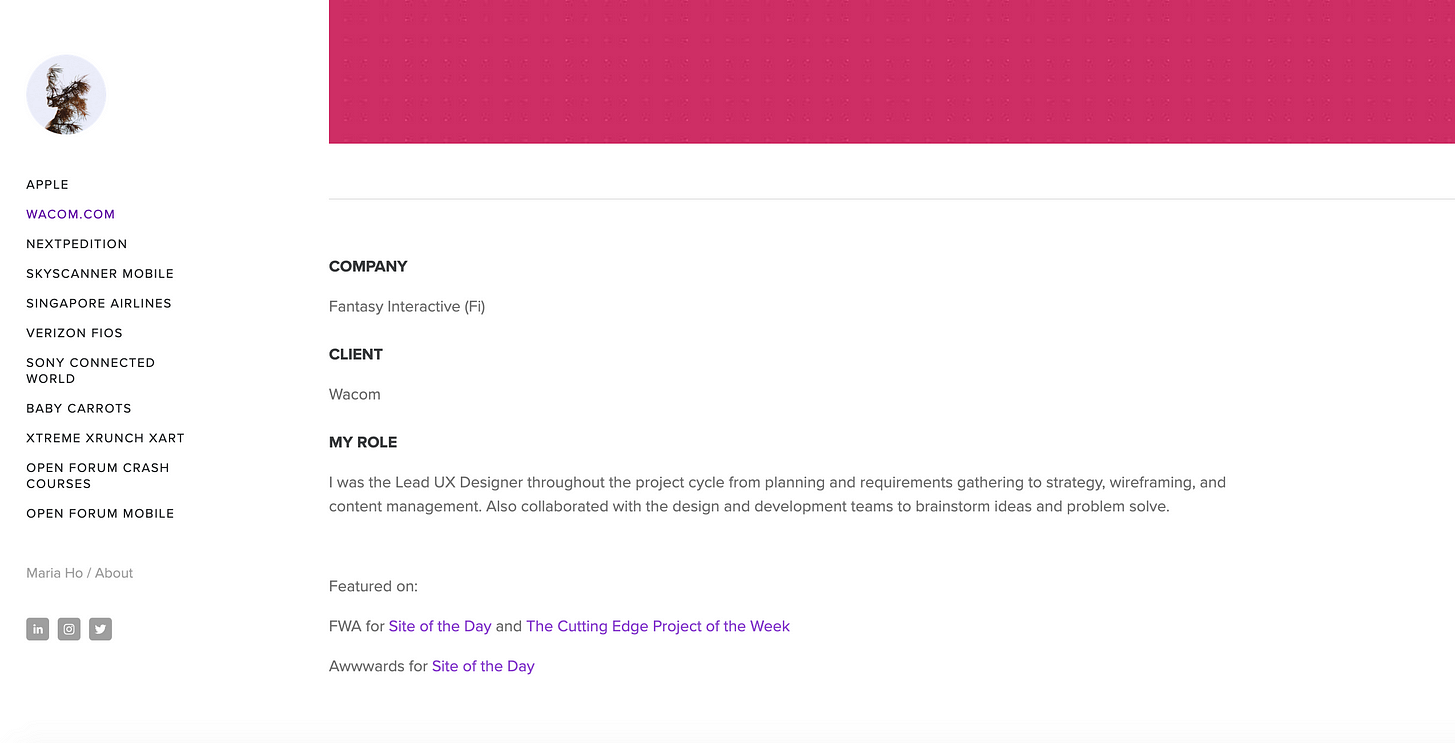
Unless stated in the title, this helps build more background to who the project was for. If the project was not a commercial project for a client or brand, this is where you can state that it was a conceptual project, a design challenge, or a practice project.

When or how long the project was helps the recruiter establish whether this is your most recent work and most importantly, to gauge where your skill level is. Always try to put up work that is recent because it’s an accurate reflection of your skills.

This is a section to state everything you did and were responsible for. Recruiters are looking to accurately assess your skills in the context of the entire project’s execution. Did you work with a team, did you work unsupervised to create the project deliverables. Recruiters can make an informed decision about whether you will need help on the job or hit the ground running.

Length: 1–2 paragraphs
This is a critical section for any reader who does not have a lot of time to read through the entire case study but wants a brief summary of the project, goals, and results. They may be going through a stack of applications and only have a few minutes to scan over one or two projects in your portfolio. Usually the first two. If nothing stands out or if the work is unclear then they will quickly move on.

That covers the introductory part of your case study. Now we get to the body of the case study.
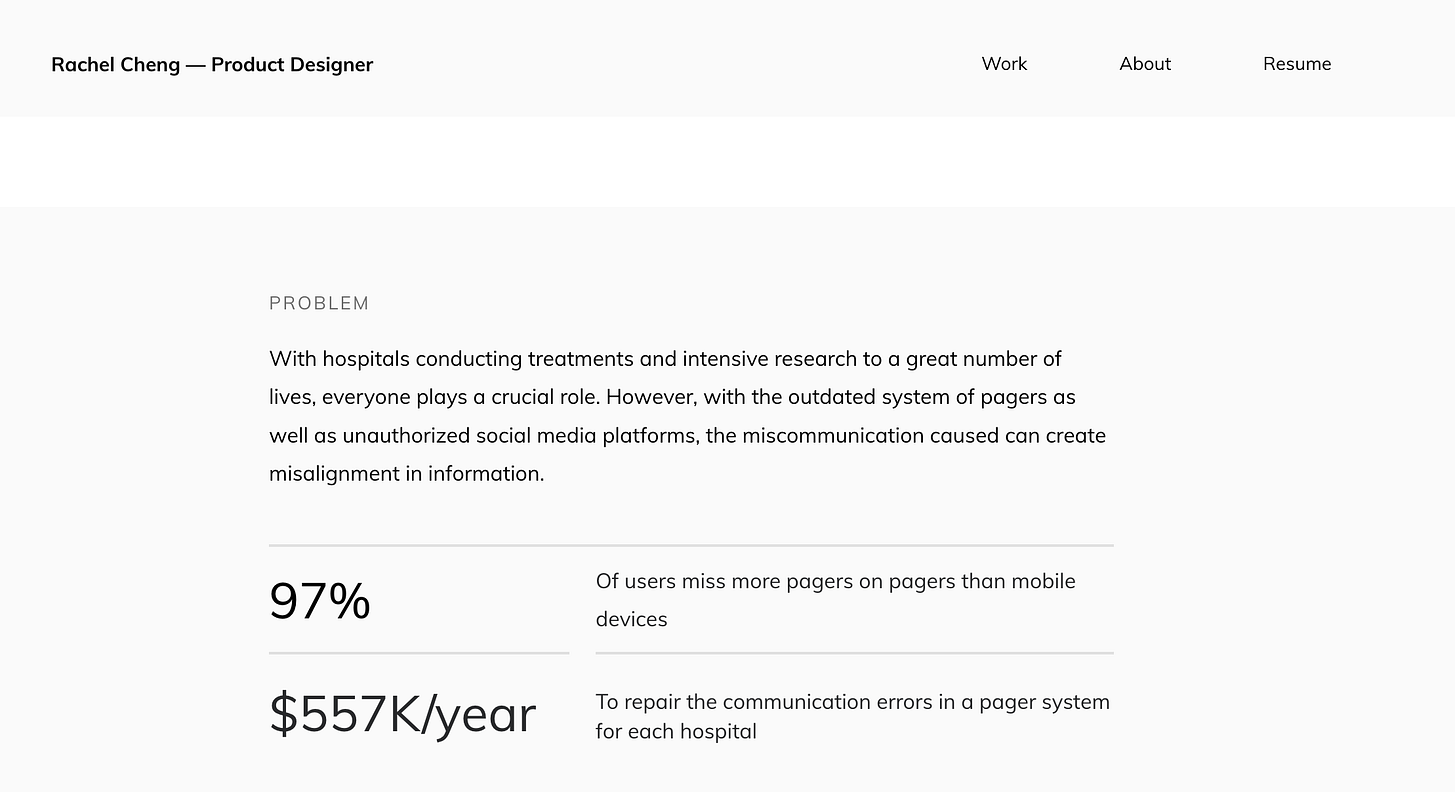
Length: 2–3 paragraphs
This section specifically looks at the problems the project is trying to address. What are the business requirements, user needs, pain points that the project solves? Who are the end-users and core target market? What platforms was the project for and where there any technical constraints or business KPIs you had to keep in mind?


Length: As long as needed
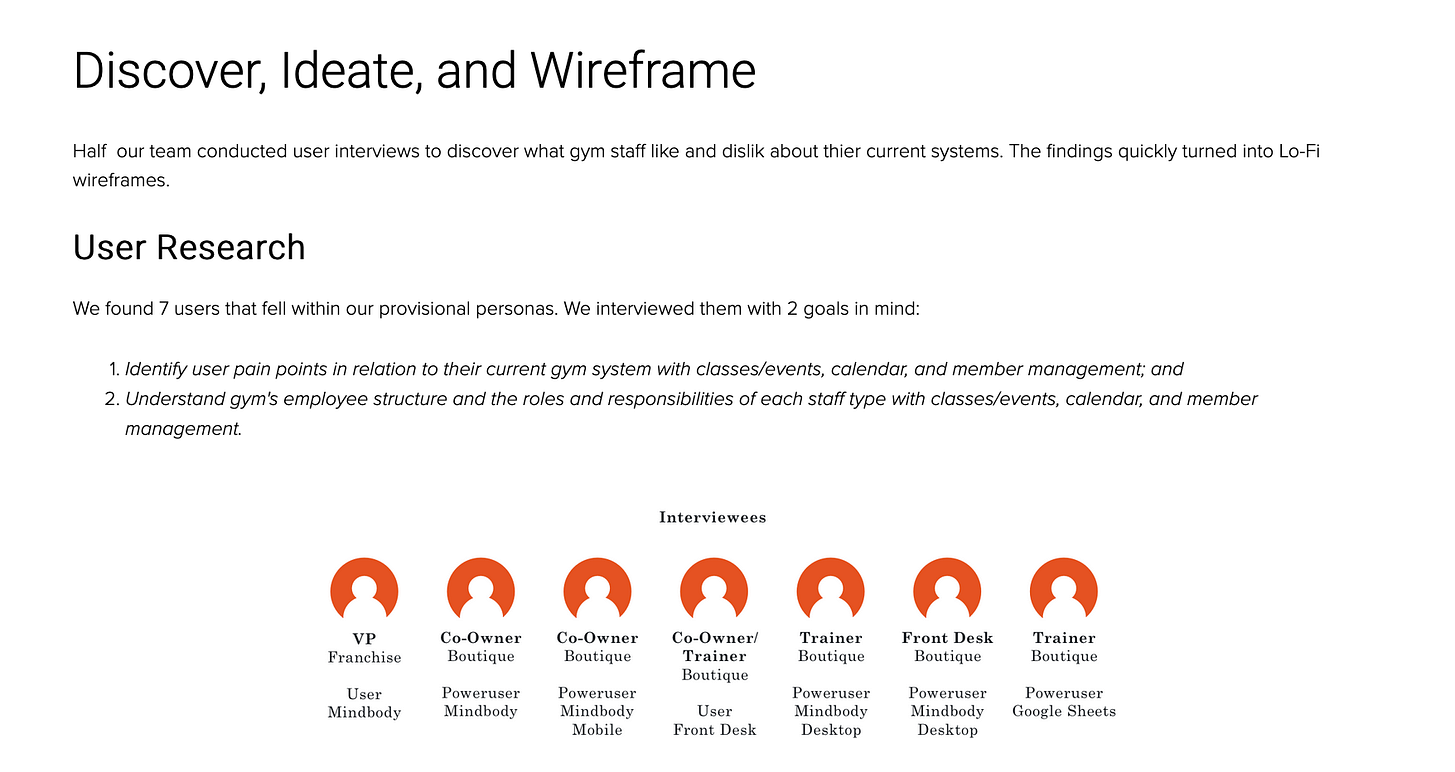
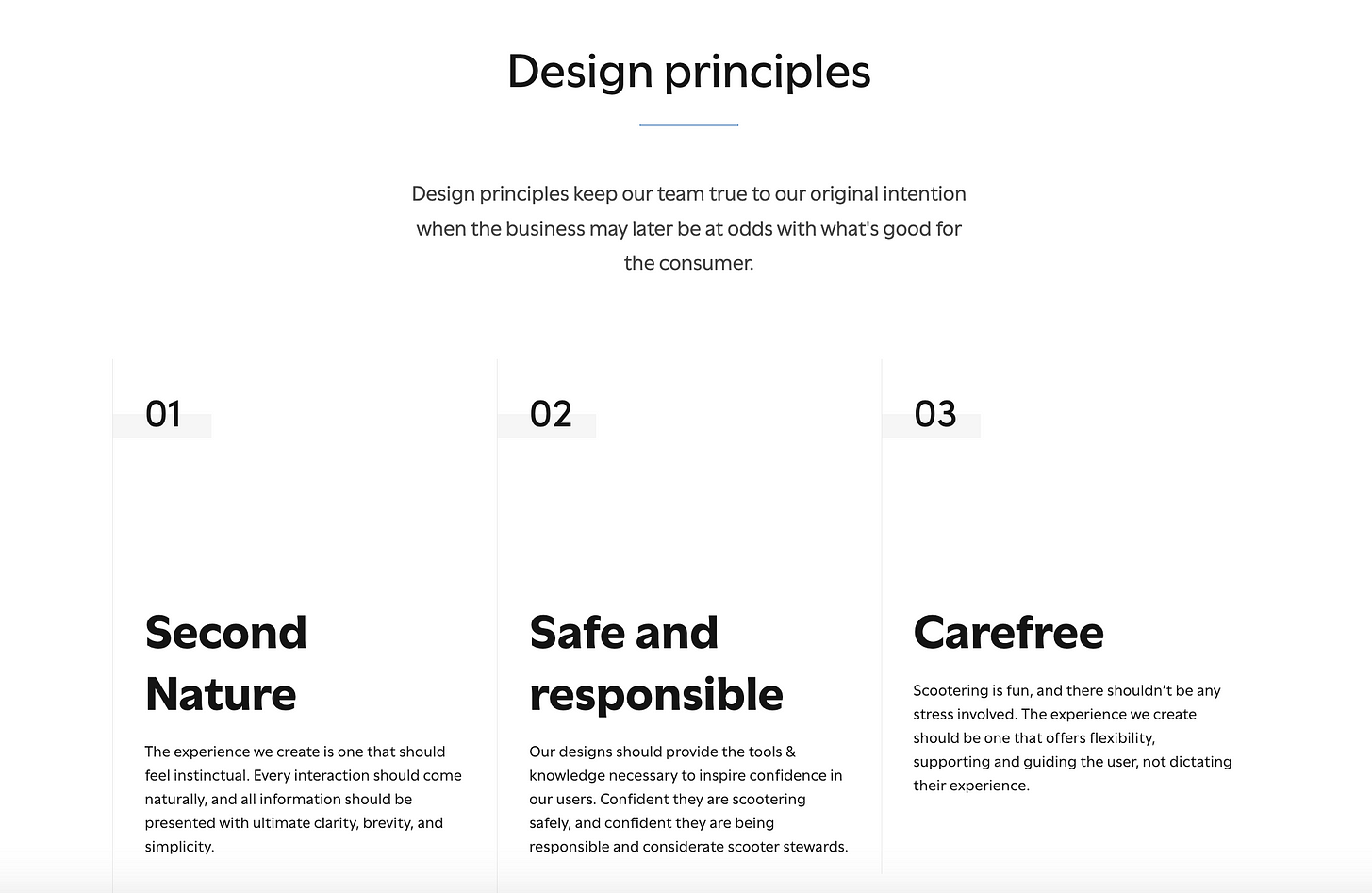
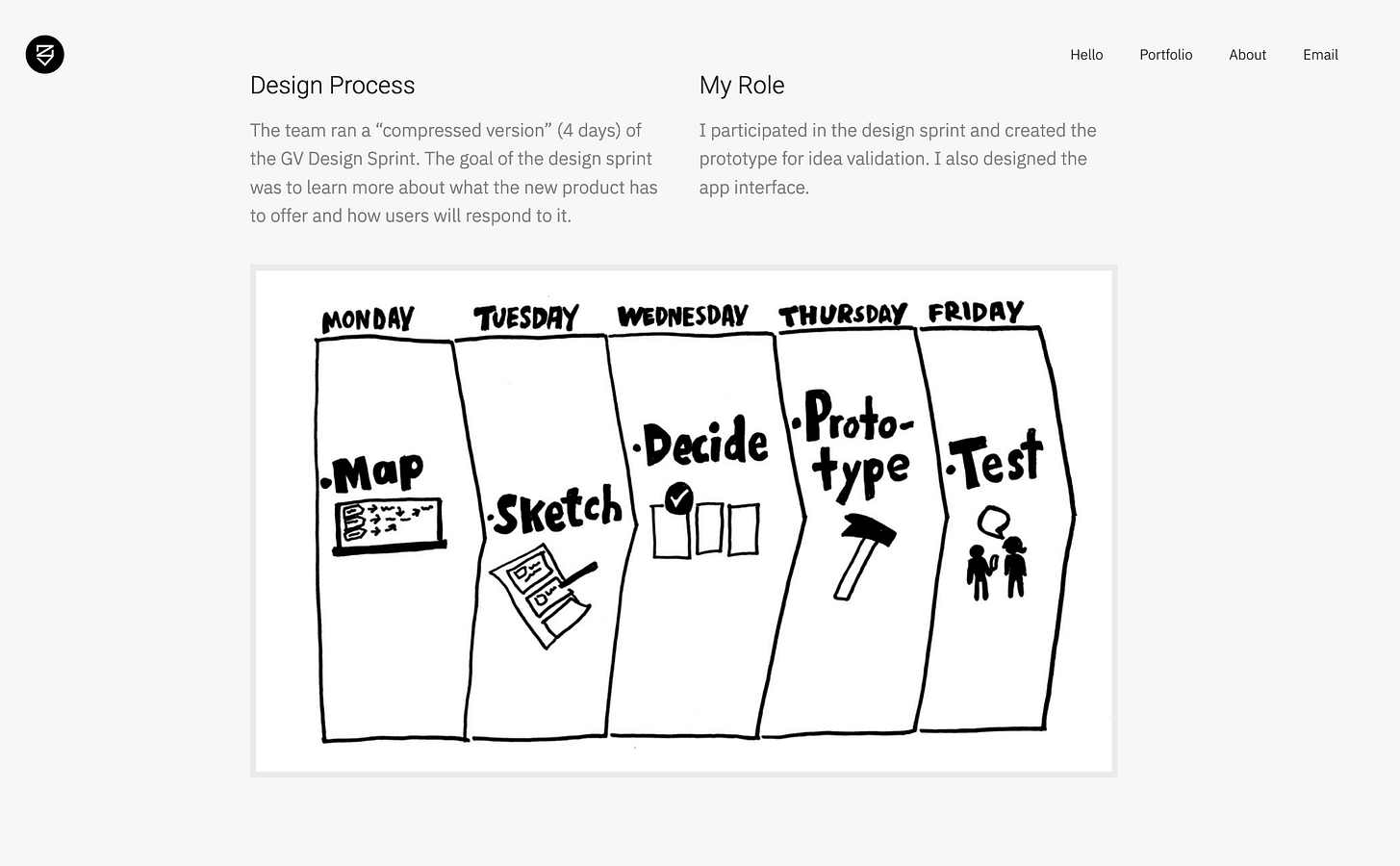
This section is going to be the longest as it showcases how the project goals where achieved. Firstly, outline the design process steps and methods followed during the project outlines the layout of this section. Show your overall project steps, why you chose the methods you used, Recruiters want to see all the relevant design artifacts that you produced from sketches to visual mockups to prototypes.
Here are some examples for showing the overall process:




Other deliverables that you can show:
Length: 1 paragraph
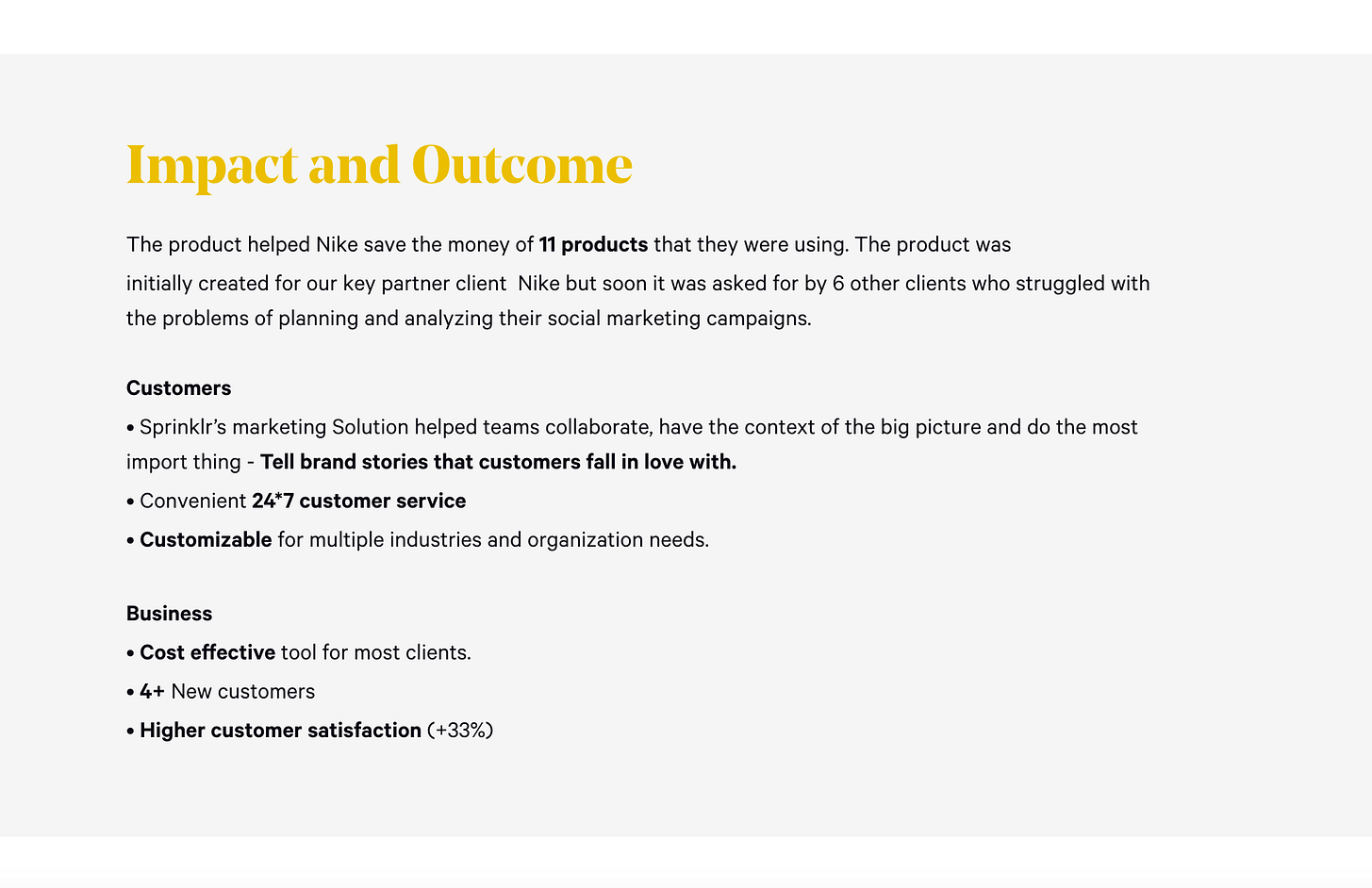
The critical last section concludes the case study by outlining any project success metrics that were achieved, awards that were won. In the case of a project that is not live, reflections and the project’s next steps are sufficient to round up the case study. Try to share any lessons that you learned to demonstrate you are invested in both the project’s life cycle and your career development.


If you would like to get down to work, download my UX Portfolio Case Study template for free. Its included with the Design Portfolio Layout Guide, which including 20 online case studies and example scripts for each case study section.

Analytical problem solver who enjoys crafting experiences and currently is the Senior UX designer at an awarding winning agency.

In Getting started

In Getting started

In Getting started
You must be logged in to post a comment.